Google officially launched the +1 button for websites. This is good news for website owners who want additional exposure for their content. The implementation of Google +1 is pretty straightforward. You need to paste two codes, one to be placed at the header.php file and the other at the line where you want the +1 button to appear.
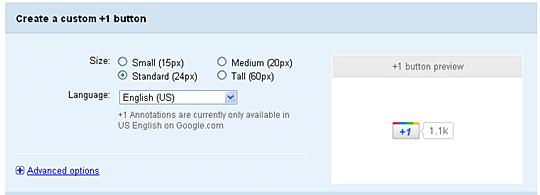
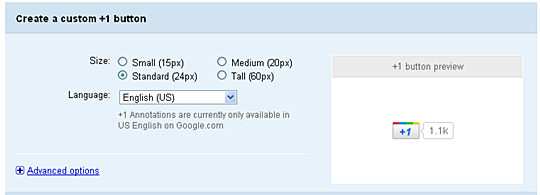
To get the Google +1 code, go here. To customize your button, you may select a small, medium, standard or tall button. You can also opt for the more advanced installation which gives you the ability to specify the URL you want +1′d.
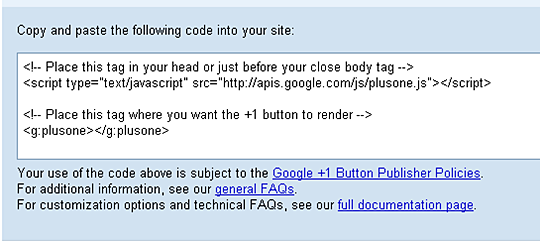
Once you get your code, you paste the tags on the header and the specific part of your website where you want the +1 button to appear.
For this website, I opted to put the Google +1 button on top, right before the content. I copied the second tag to the single.php file.
For features of Google +1, watch this video from Google.
httpvh://www.youtube.com/watch?v=OAyUNI3_V2c






5 Comments
I think Google answered my question here http://www.google.com/webmasters/+1/button/
Can I place multiple buttons on a single page that all +1 different URLs?Yes, but you’ll need to edit the button code. Use the href attribute to specify the target URL. For example, if your home page has a module linking to your blog, and you want to add a +1 button to that module, edit the value of the href attribute to point to your blog’s URL, like this:
Have you any idea what happens if you have multiple instances of the +1 button on the same page?
I’m asking because we might put it in the header, that appears on every page, and also somewhere in the body of certain pages.